Saudações,
Quando estamos na web um ou outro item visual ajuda muito na usabilidade.
Um botão em destaque, uma font diferente, até um simples negrito já é um ponto a mais no UX; falo assim mas não sou um expert nesta área.
Foi pensando nisto que resolvi fazer uma pequena modificação no Net2FTP.
Net2FTP com falsa barra de progresso
Sim, é falsa pois apenas exibe um gif que mostra a sua fase no momento oportuno.
Eu uso o Net2FTP a muitos anos. É um excelente cliente FTP/SFTP para web. Mas, eu confesso que sinto falta de um indicador visual quando, por exemplo, estamos enviando um arquivo.
Pensando nisto eu decidi colocar um gatilho que exibe um gif animado no momento do upload...
Como falei é apenas um gif, mas, já ajuda!
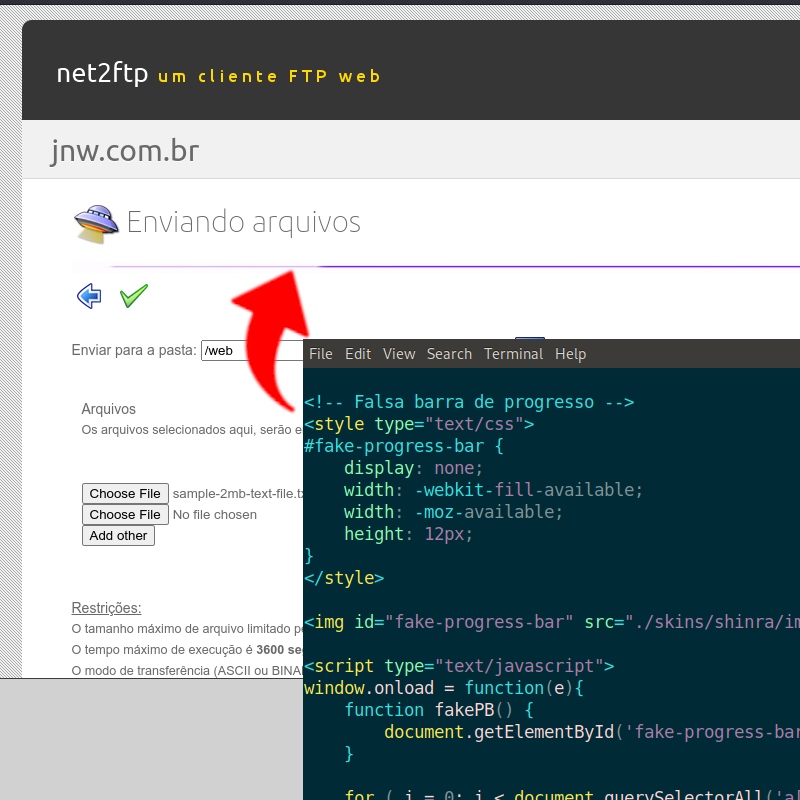
O código envolve um pouco de HTML, CSS e JavaScript. Ele foi colocado no arquivo skins/shinra/manage.template.php, depois do fechamento do H1 localizado na linha 9...
Dá uma olhada no código...
<!--Falsa barra de progresso-->
<style type="text/css">
#fake-progress-bar {
display: none;
width: -webkit-fill-available;
width: -moz-available;
height: 12px;
}
</style>
<img id="fake-progress-bar" src="./skins/shinra/img/fake-progress-bar.gif" />
<script type="text/javascript">
window.onload = function(e){
function fakePB() {
document.getElementById('fake-progress-bar').style.display = "unset";
}
for ( i = 0; i < document.querySelectorAll('a[accessKey="v"]').length; i++ ) {
document.querySelectorAll('a[accessKey="v"]')[i].addEventListener("click", fakePB);
}
}
</script>Como visto no vídeo, o gatinho precisa ser colocado em mais de um local. Sendo assim, eu usei o FOR do JavaScript para adicionar o addEventListener nos locais corretos.
Ah! O gif animado é do projeto Angular Material. A barra em questão é a Indeterminate.
Bem... é isto! Espero que este código posso lhe ajudar de alguma maneira.
Paz a todos!
PS.: Sabe o que me veio a mente agora? Será que o Net2FTP tem a função de mostrar o progresso do envio e eu nem me atentei para isto?! 👀 Se tiver agora já é tarde! 😅😅😅